열거형(enum)은 관련 있는 값들을 묶어서 더 안전하고 보기 좋게 만들어주는 기능임. `Swift`에서 자주 쓰이는 기능 중 하나라서 정리해봄.
1. 열거형이란?
: 열거형은 관련 있는 값들을 그룹으로 묶어 하나의 타입으로 관리할 수 있도록 만들어주는 기능임. 아래와 같은 특징이 있음
- 관련 있는 값들을 그룹화함. 각 값은 케이스(case)로 정의되며, 열거형의 타입으로 묶임.
- 열거형을 사용하면 오타나 잘못된 값 입력을 방지할 수 있음. (타입 안정성을 높임)
- `switch` 문과 결합하여 모든 케이스를 안전하게 처리 가능함.
- 코드 가독성이 올라감
2. 기본 열거형 사용법
아래는 `Alignment`라는 열거형을 만들어 텍스트 정렬 방향을 정의한 예제임.
import UIKit
// 텍스트 정렬 방향 열거형
enum Alighment {
case left
case center
case right
}
// 열거형 변수 선언
var textAlignment = Alignment.center // 초기값 : 가운데 정렬
// 열거형 값 변경
textAlignment = .left // 왼쪽 정렬로 변경1. 열거형 선언
-> `enum Alignment`는 텍스트의 정렬 방향을 나타내는 열거형임. `case left`, `case center`, `case right`는 각각 왼쪽, 가운데, 오른쪽 정렬을 의미함.
2. 변수 초기화 및 값 변경
-> 열거형 타입의 변수는 초기값을 지정할 수 있으며, 나중에 다른 값으로 변경 가능함. 여기서는 `.center`를 초기값으로 설정한 뒤, `.left`로 변경함.
여기까지 하면 `textAlignment`를 문자열로 비교할 필요 없이 안전하게 정렬값을 관리할 수 있음.
3. 열거형과 `Switch`의 조합
: 열거형은 `switch`문과 함꼐 사용할 때 특히 좋음. 각 케이스에 대한 동작을 명확히 정의할 수 있음.
switch textAlignment {
case .left:
print("왼쪽 정렬")
case .center:
print("가운데 정렬")
case .right:
print("오른쪽 정렬")
}- `switch`문은 열거형의 모든 케이스를 강제로 다루도록 강제함. 이를 통해 케이스가 추가되었을 떄 처리되지 않는 경우를 방지할 수 있음
- 예를 들어, `Alignment`에 새로운 케이스가 추가되면 컴파일러가 `switch`에서 해당 케이스를 처리하지 않았다는 경고를 표시함.
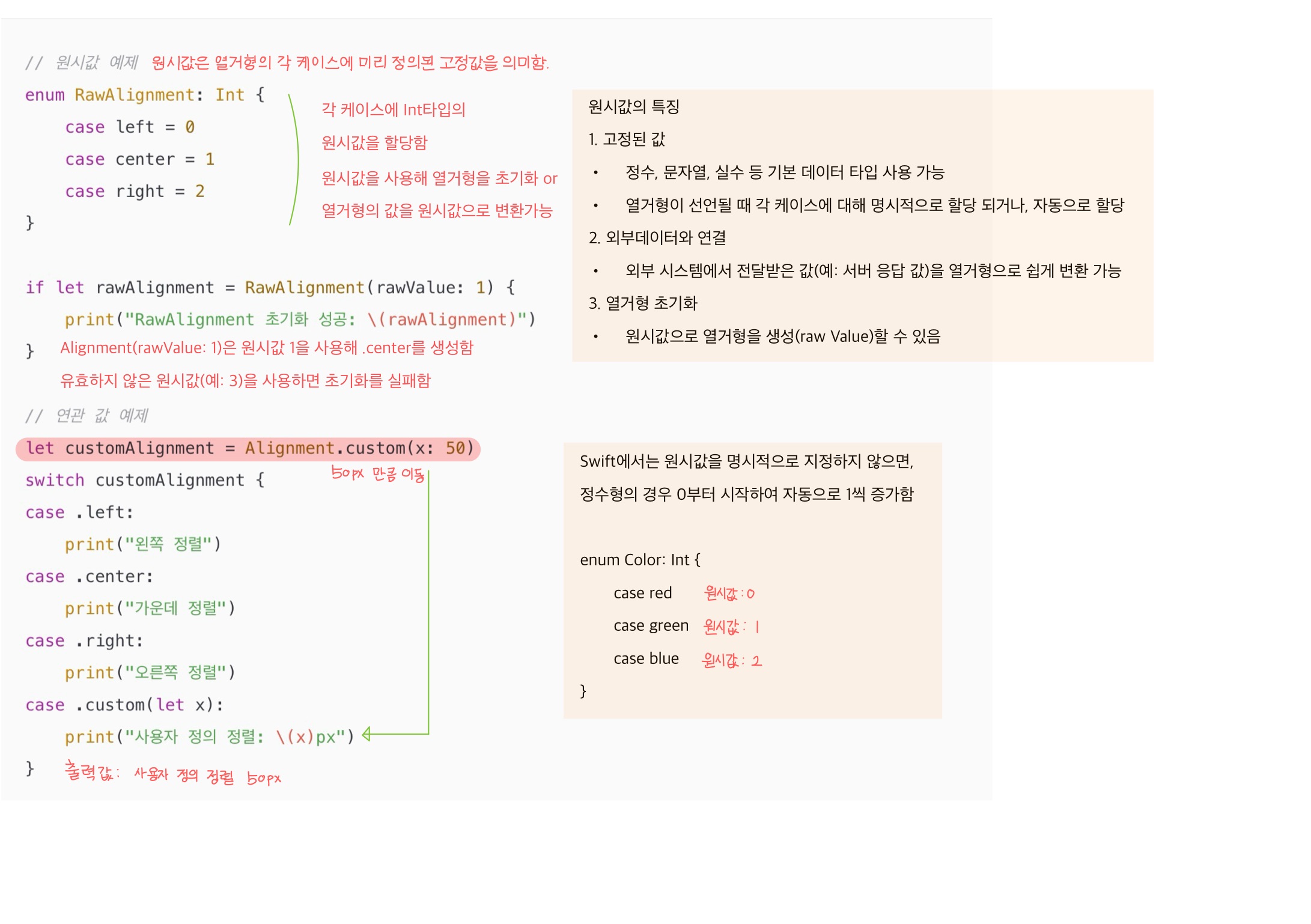
4. 연관값(Associated Values) 사용하기
: 열거형은 단순히 값만 나열하는 것뿐 아니라, 각 케이스에 연관된 값을 포함할 수도 있음. 아래는 사용자 정의 정렬 간격을 포함한 예제임.
enum Alignment {
case left
case center
case right
case custom(x: Int)
}
let customAlignment = Alignment.custom(x: 50) // 50px 간격 사용자 정의 정렬
switch customAlignment {
case .left:
print("왼쪽 정렬")
case .center:
print("가운데 정렬")
case .right:
print("오른쪽 정렬")
case .custom(let x):
print("사용자 정의 정렬: \(x)px")
}1. 연관 값 정의
-> `Alignment.custom(x: Int)`처럼 특ㅈ겅 케이스에 값을 포함하도록 정의를 할 수 있음. 여기서는 사용자 정의 간격 `x`를 추가함
2. 값 처리
-> `case .custom(let x)`에서 `let x`를 사용해 연관 값을 추출하여 처리할 수 있음.
5. 원시값(Raw Value) 활용하기
: 열거형에 원시값(raw Value)을 추가하면 외부 값으로 초기화하거나, 값 간 변환이 가능함
enum RawAlignment: Int {
case left = 0
case center = 1
case right = 2
}
if let rawAlignment = RawAlignment(rawValue: 1) {
print("RawAlignment 초기화 성공: \(rawAlignment)")
} else {
print("RawAlignment 초기화 실패")
}1. 원시값 정의
-> 각 케이스에 `Int`타입의 값을 연결함. 예를 들어, `.left`는` 0`, `.center`는 `1`을 의미함.
2. 초기화
-> `RawAlignment(rawValue: 1)`처럼 원시값으로 열거형 인스턴스를 초기화 가능함. 여기서는 `1`에 해당하는 `.center`가 초기화됨.
6. Playground에서 테스트
열거형을 테스트할 때 Playground에서 공부해봤음 위 내용 코드를 아래에 정리했고 파일로도 올려뒀음.
import UIKit
// 열거형 정의
enum Alignment {
case left
case center
case right
case custom(x: Int)
}
// 열거형 변수 선언
var textAlignment = Alignment.center
textAlignment = .left
switch textAlignment {
case .left:
print("왼쪽 정렬")
case .center:
print("가운데 정렬")
case .right:
print("오른쪽 정렬")
case .custom(let x):
print("사용자 정의 정렬: \(x)px")
}
// 원시값 예제
enum RawAlignment: Int {
case left = 0
case center = 1
case right = 2
}
if let rawAlignment = RawAlignment(rawValue: 1) {
print("RawAlignment 초기화 성공: \(rawAlignment)")
}
// 연관 값 예제
let customAlignment = Alignment.custom(x: 50)
switch customAlignment {
case .left:
print("왼쪽 정렬")
case .center:
print("가운데 정렬")
case .right:
print("오른쪽 정렬")
case .custom(let x):
print("사용자 정의 정렬: \(x)px")
}

'Swift > Swift 문법 정리' 카테고리의 다른 글
| [iOS / Swift] IUO(Implicitly Unwrapped Optional)정리 (0) | 2025.01.15 |
|---|---|
| [iOS / Swift] 함수 (Function) 정리 (0) | 2025.01.07 |
| [iOS / Swift] 구조체와 클래스의 개념 정리 (0) | 2024.12.23 |
| [iOS / Swift] Optional 개념과 Unwrapping 정리 (0) | 2024.12.19 |
| [iOS / Swift] 연산자 (1) | 2024.12.04 |