[Flutter] Basic Widget 기본 개념
2025. 4. 14. 16:12
위젯은 자식을 하나만 갖는 위젯과 자식을 여럿 갖는 위젯으로 나뉨!
자식을 하나만 갖는 대표적인 위젯들은 아래와 같으며 대체로 `child`파라미터를 입력받음
- Container 위젯 : 자식을 담는 컨테이너 역할을 함. 다만 단순하게 자식을 담는 역할을 하는게 아님
- 배경색, 너비와 높이, 테두리 등의 디자인을 지정 가능
- GestureDetector 위젯 : 플러터에서 제공하는 제스처 기능을 자식 위젯에서 인식하는 위짓임
- 탭이나 드래그, 더블 클릭 같은 제스처 기능이 자식 위젯에 인식됐을 때 함수를 실행할 수 있음
- SizedBox 위젯 : 높이와 너비를 지정하는 위젯
- Container 위젯과 다르게 디자인적요소는 적용할 수 없고 `const` 생성자로 선언할 수 있어서 퍼포먼스 측면에서 더 효율적임
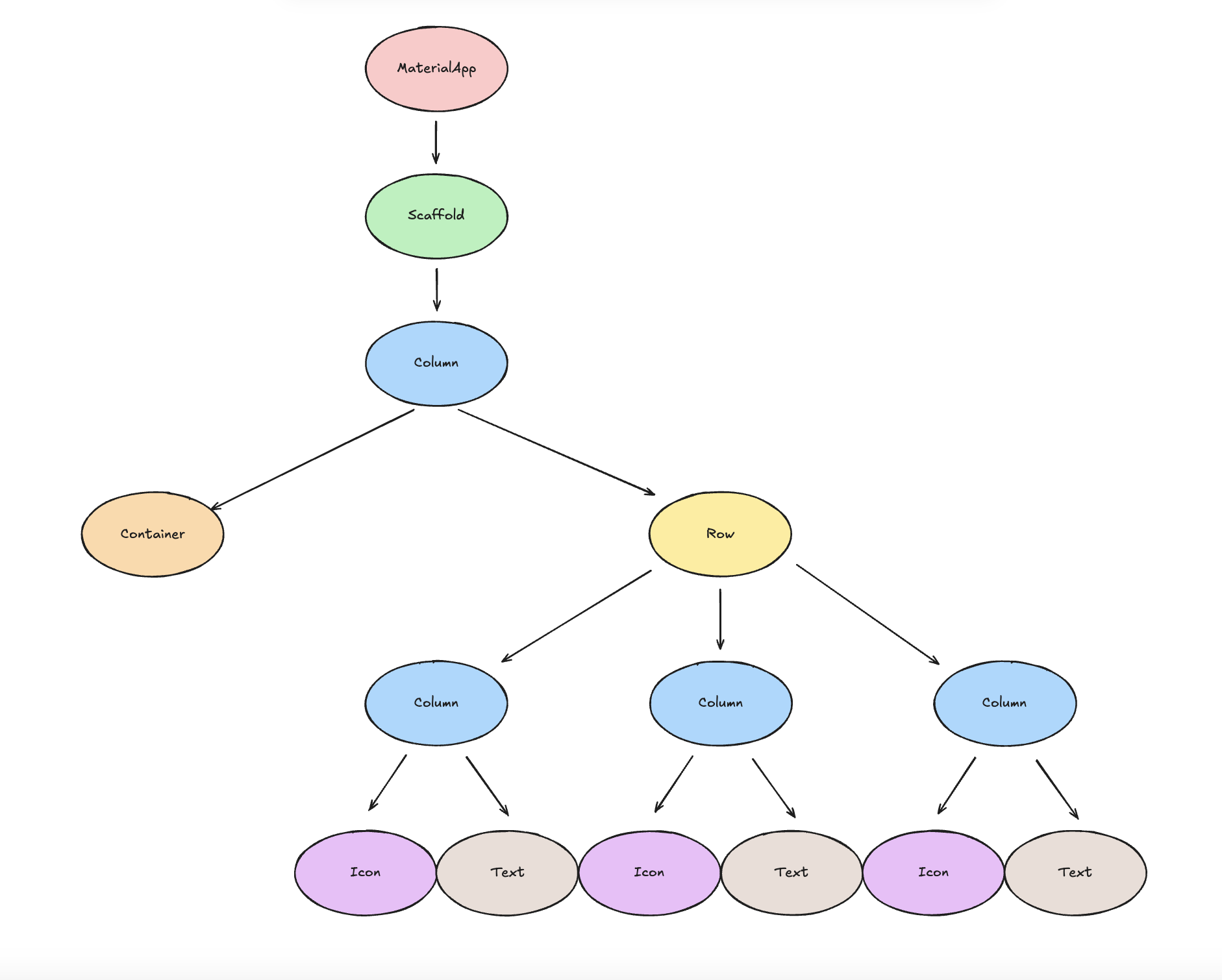
자식을 여럿 갖는 위젯은 `children`파라미터를 입력받으며 리스트로 여러 위젯을 입력할 수 있음.
- Column 위젯 : `children`파라미터에 입력된 모든 위젯들을 세로로 배치함
- Row 위젯 : `children`파라미터에 입력된 모든 위젯들을 가로로 배치함
- ListView 위젯 : 리스트를 구현할 때 사용. `children`파라미터에 다수의 위젯을 입력할 수 있으며 입력된 위젯이 화면을 벗어나게되면 스크롤이 가능해짐


출처 : 코드 팩토리의 플러터 프로그래밍
'Flutter > Flutter Study' 카테고리의 다른 글
| [Flutter] Basic Widget 기본 개념 (실습) (0) | 2025.04.15 |
|---|---|
| [Flutter] Basic Widget 기본 개념 (배치) (0) | 2025.04.15 |
| [Flutter] Basic Widget 기본 개념 (디자인) (0) | 2025.04.15 |
| [Flutter] Basic Widget 기본 개념 (텍스트와 제스처) (0) | 2025.04.14 |
| [Flutter] Basic Widget 기본 개념 (Child와 Children) (1) | 2025.04.14 |