[Flutter] Basic Widget 기본 개념 (실습)
2025. 4. 15. 17:47
그럼 이제까지 배운 Widget의 기본 개념을 봤으니 실습을 해보겠음.
1. 사용자 정의 위젯 만들기
우선 사용자 정의 위젯을 만들어야함 -> 스테이트리스 위젯
import 'package:flutter/material.dart';
void main() {
runApp(SplashScreen()); // SplashScreen 위젯을 첫 화면으로 지정
}
class SplashScreen extends StatelessWidget { // StatelessWidget 선언
@override
Widget build(BuildContext context) { // 위젯의 UI 구현
return MaterialApp( // 항상 최상단에 입력되는 위젯
home: Scaffold( // 항상 두 번째로 입력되는 위젯
body: Center( // 중앙 정렬 위젯
// 글자를 화면에 보여주는 위젯
child: Text("Splash Screen"),
),
),
);
}
}
위 코드처럼 작성히면 이렇게 화면 정 중앙에 'Spash Screen`이라는 텍스트가 나옴
2. 배경색 바꾸기
그 다음은 배경색을 바꿔보겠음. -> `Container`와 `BoxDecoration`위젯을 사용하면됨.
void main() {
runApp(SplashScreen()); // SplashScreen 위젯을 첫 화면으로 지정
}
class SplashScreen extends StatelessWidget { // StatelessWidget 선언
@override
Widget build(BuildContext context) { // 위젯의 UI 구현
return MaterialApp( // 항상 최상단에 입력되는 위젯
home: Scaffold( // 항상 두 번째로 입력되는 위젯
body: Container( // 컨테이너 위젯
decoration: BoxDecoration(
color: Colors.orange
),
child: Center(
child: Text("Spash Screen"),
),
),
),
);
}
}
3. 이미지 추가 및 색상 헥사코드로 변경하기
class SplashScreen extends StatelessWidget { // StatelessWidget 선언
@override
Widget build(BuildContext context) { // 위젯의 UI 구현
return MaterialApp( // 항상 최상단에 입력되는 위젯
home: Scaffold( // 항상 두 번째로 입력되는 위젯
body: Container( // 컨테이너 위젯
decoration: BoxDecoration(
color: Color(0xFFB7DAD3) // -> color: Colors.orange를 헥스코드로 바꿈
// 16진수를 의미하는 0x와 불투명도100%인 FF, 그리고 색상코드 6자리를 입력하면됨.
),
child: Center(
child: Image.asset( // 이전 Text위젯을 Image위젯으로 변경
"assets/logo.png",
),
),
),
),
);
}
}색상을 맞춰보려고 했는데 실패.

4. 위젯 정렬하기 -> `Row` & `Column`위젯 사용
class SplashScreen extends StatelessWidget { // StatelessWidget 선언
@override
Widget build(BuildContext context) { // 위젯의 UI 구현
return MaterialApp( // 항상 최상단에 입력되는 위젯
home: Scaffold( // 항상 두 번째로 입력되는 위젯
body: Container( // 컨테이너 위젯
decoration: BoxDecoration(
color: Color(0xFFB7DAD3) // -> color: Colors.orange를 헥스코드로 바꿈
// 16진수를 의미하는 0x와 불투명도100%인 FF, 그리고 색상코드 6자리를 입력하면됨.
),
child: Column( // Image.asset()처럼 고정된 크기를 가진 위젯을 Column에 넣으면 기본적으로 가로축은 중앙 정렬이 기본
children: [
// 여러 위젯을 입력할 수 있는 children 파라미터
Image.asset(
"assets/logo.png",
),
CircularProgressIndicator()
],
),
),
),
);
}
}
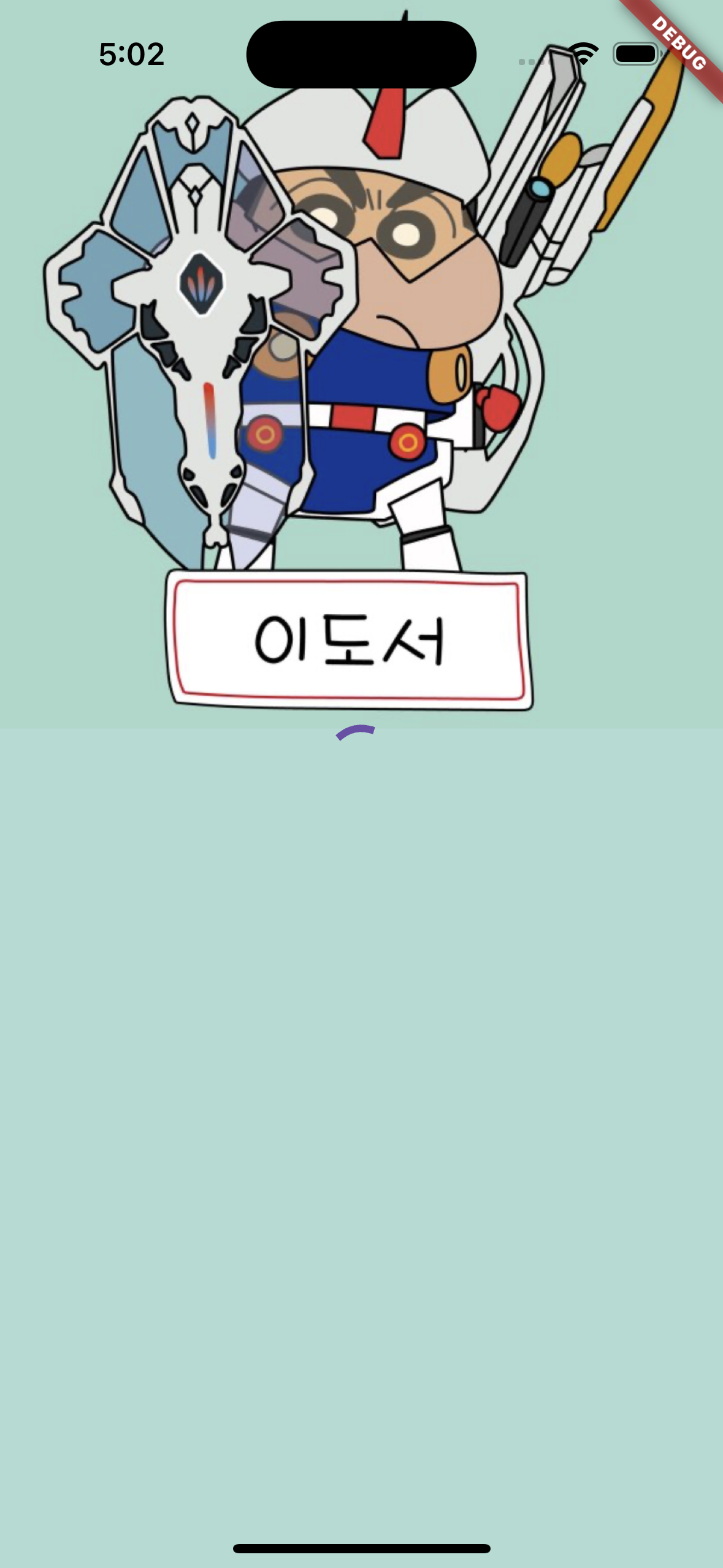
`Image.asset()`처럼 고정된 크기를 가진 위젯을 `Column`에 넣으면 기본적으로 가로축은 중앙 정렬이 기본!
근데 그러면 로고가 지금 중앙에 위치하게하고싶은데 너무 위로 치우쳐져있음. 이걸 재배치를 해서 위젯을 가운데로 내리려면 어떻게 해야할까? -> `mainAxisAlignment`매개변수를 이용!
child: Column( // Image.asset()처럼 고정된 크기를 가진 위젯을 Column에 넣으면 기본적으로 가로축은 중앙 정렬이 기본
mainAxisAlignment: MainAxisAlignment.center, // 추가함으로써 세로 중앙 정렬까지 완료
children: [
],
그나저나 로고 이미지가 너무 큼.. 로고 이미지를 줄이고 싶음. 그럼 어떻게 해야할까?
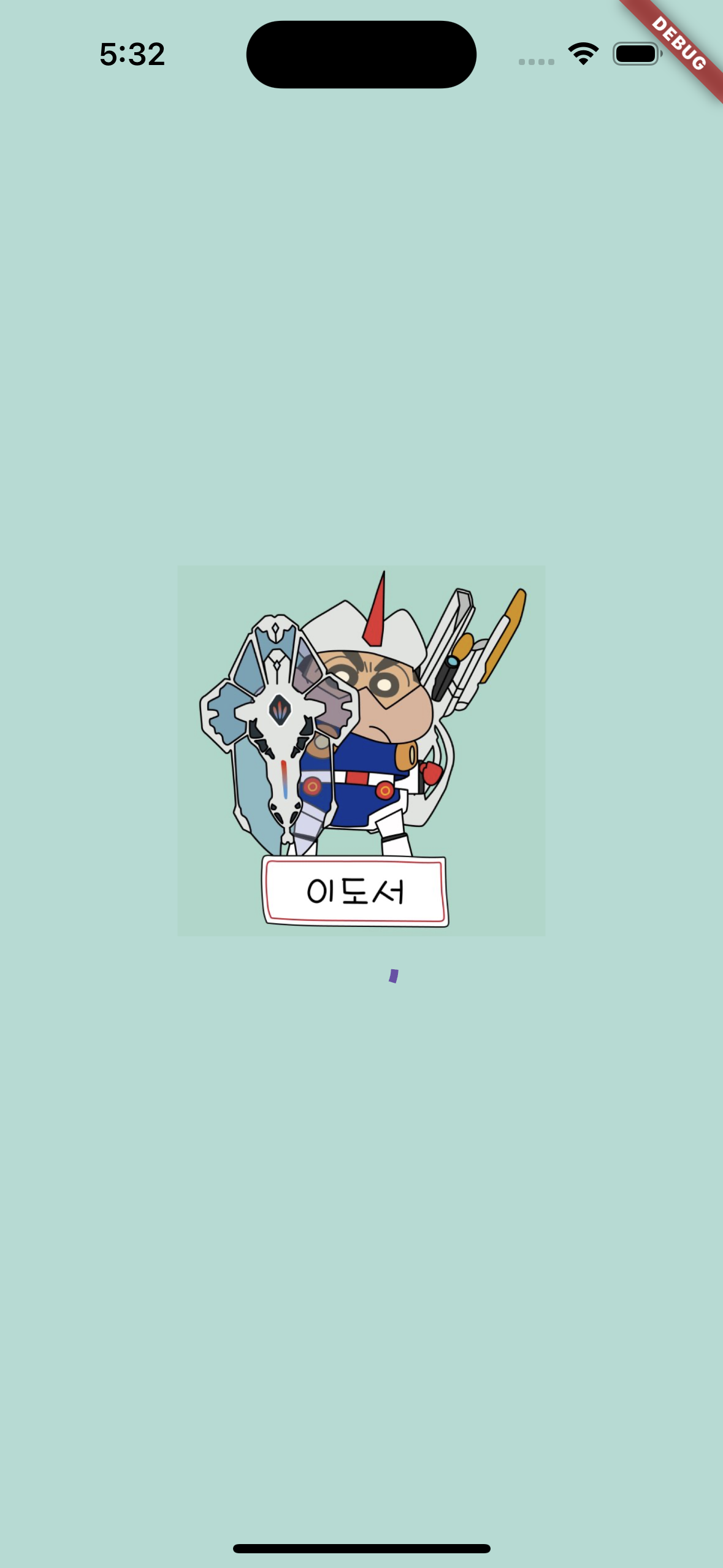
여기서 `"asset/logo.png",`에 너비나 높이를 주면 배경자체도 작아질텐데.. 그러면 `Column`위에 `Row`로 감싸서 너비를 줘보겠음!
class SplashScreen extends StatelessWidget { // StatelessWidget 선언
@override
Widget build(BuildContext context) { // 위젯의 UI 구현
return MaterialApp( // 항상 최상단에 입력되는 위젯
home: Scaffold( // 항상 두 번째로 입력되는 위젯
body: Container( // 컨테이너 위젯
decoration: BoxDecoration(
color: Color(0xFFB7DAD3) // -> color: Colors.orange를 헥스코드로 바꿈
// 16진수를 의미하는 0x와 불투명도100%인 FF, 그리고 색상코드 6자리를 입력하면됨.
),
child: Row( // Column -> Row로 변경한 후 아래에 Column을 추가
mainAxisAlignment: MainAxisAlignment.center, // 추가함으로써 가로 중앙 정렬까지 완료
children: [
Column( // 위에 Column이 Row로 변경되어서 여기에 Column추가
mainAxisAlignment: MainAxisAlignment.center, // 추가함으로써 세로 중앙 정렬까지 완료
children: [
Image.asset(
"assets/logo.png",
width: 200,
),
CircularProgressIndicator(),
],
),
],
),
),
),
);
}
}
완성!
기본적인 실습이긴한데 따라가기만해도 벅찼음...ㅎ
'Flutter > Flutter Study' 카테고리의 다른 글
| [Flutter] 위젯 생명주기 (0) | 2025.04.22 |
|---|---|
| [Flutter] 웹뷰 사용해서 앱에서 웹연결 실습 간단 정리 (0) | 2025.04.17 |
| [Flutter] Basic Widget 기본 개념 (배치) (0) | 2025.04.15 |
| [Flutter] Basic Widget 기본 개념 (디자인) (0) | 2025.04.15 |
| [Flutter] Basic Widget 기본 개념 (텍스트와 제스처) (0) | 2025.04.14 |